为了帮助用户更便捷地使用 WebP,在减少图片流量的同时提高页面渲染速度,提升访问体验。又拍云上线了基于 CDN 的 WebP 全平台兼容方案。
什么是 WebP ?
WebP(发音 weppy),是一种支持有损压缩和无损压缩的图片文件格式,派生自图像编码格式 VP8。根据 Google 的测试,无损压缩后的 WebP 比 PNG 文件少了 45% 的文件大小,即使这些 PNG 文件经过其他压缩工具压缩之后,WebP 还是可以减少 28% 的文件大小。更多了解参照 WebP 官网文档。
WebP 客户端兼容性
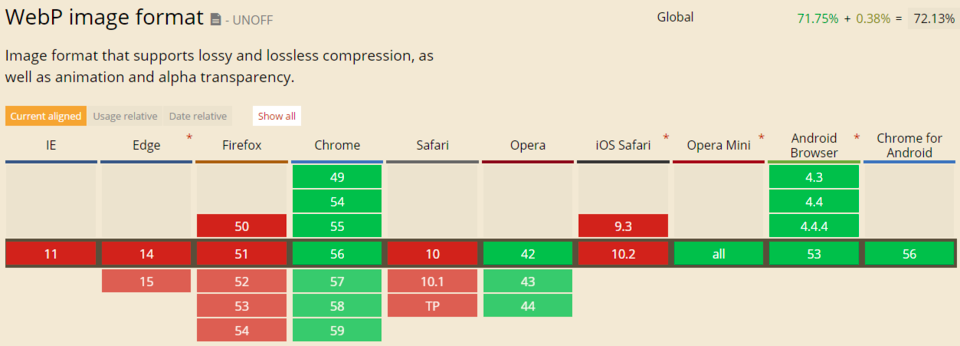
Google Chrome 和 Opera 浏览器以及许多其他工具和软件库都支持 WebP,但是当前并非所有浏览器都支持 WebP,支持的情况参见如下图所示:

详细的支持情况参见 WebP 支持情况。
为什么要使用 WebP 自适应方案?
无缝适配各浏览器和移动端。又拍云CDN 自动判断对于支持的客户端,响应 WebP 格式的图片;不支持的客户端,响应原图。
- 支持多种图片格式转换。动态 GIF、JPG、PNG 多种图片实时转换成 WebP 格式。
- 提升图片加载速度。WebP 格式的图片可以提供更好的压缩比和更小的文件大小,使得网络传输的速度更快;
- 减少图片传输流量。以图片为主的网站可以大幅节省 CDN 流量消耗。
如何判断浏览器支持 WebP 格式
如下图所示,是通过 Chrome 浏览器开发者工具抓包显示,可以通过查看响应头和请求头相关字段,得知该图片已经被 CDN 自动转化为 WebP 格式:
事实上,可以通过 HTTP Accept 头就可以判断该浏览器是否支持 WebP 格式的图片,结合上图,Chrome 浏览器在发起请求的时候,会带上 Accept 头,且其值包括:image/webp,此时就说明该浏览器支持 WebP 格式图片;参见如下格式:accept:text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,/;q=0.8
另外,通过 HTTP 响应头里面的 Content-Type 就可以判断文件的真正类型,例如:Content-Type:image/webp,就说明此次服务端响应的是 WebP 格式的副本图片。
又拍云 CDN 如何实现 WebP 兼容
1. CDN 如何判断客户端是否支持 WebP ?
该部分目前是通过 HTTP Accept 头来判断的,如果支持,则返回 WebP 副本并进行缓存;如果不支持,则返回原图。
2. CDN 如何实现实时图片格式转换?
针对用户源站并非 WebP 格式图片的时候,CDN 层需要支持将原图图片的实时转换为 WebP 格式副本,这个在 CDN 层面是无缝支持的。这样的场景是这样的:
• 客户端浏览器请求一个图片资源,例如:http://webp.example.com/test.png;
• CDN 通过 Accept 头已经判断客户端浏览器支持 WebP 格式的图片;
• CDN 回用户源站取回原图并将原图实时转为 WebP 格式的图片,并响应给客户端浏览器。
这里值得强调的是,又拍云 CDN 已经无缝兼容了各种作图场景和访问方式,包括:
• 原图访问 ,示例:/a.jpg
• 缩略图版本号,示例:/a.jpg!123
• URL 作图 ,示例:/a.jpg!/format/webp
• 版本号 + URL 作图:/a.jpg!123/format/webp
详细作图场景请参见图片处理服务。
3、如何实现相同 URL 访问,缓存不同副本图片?
这个需要利用到缓存里面的 Vary 机制了,同一个 URL 根据不同 Header 头的值缓存多份不同的拷贝,同时保持 URL 不变。例如:
请求头字段 Accept: image/webp -> 响应头需要满足 Vary: Accept 以及 Content-Type: image/webp;
请求头字段 Accept-Encoding: gzip -> 响应头需要满足 Vary: Accept-Encoding 以及 Content-Encoding:
使用 WebP 自适应之后的效果如何?
下面我们来做一次测试,访问一张 PNG 图片,看看开启前后的效果怎样。
1、开启前
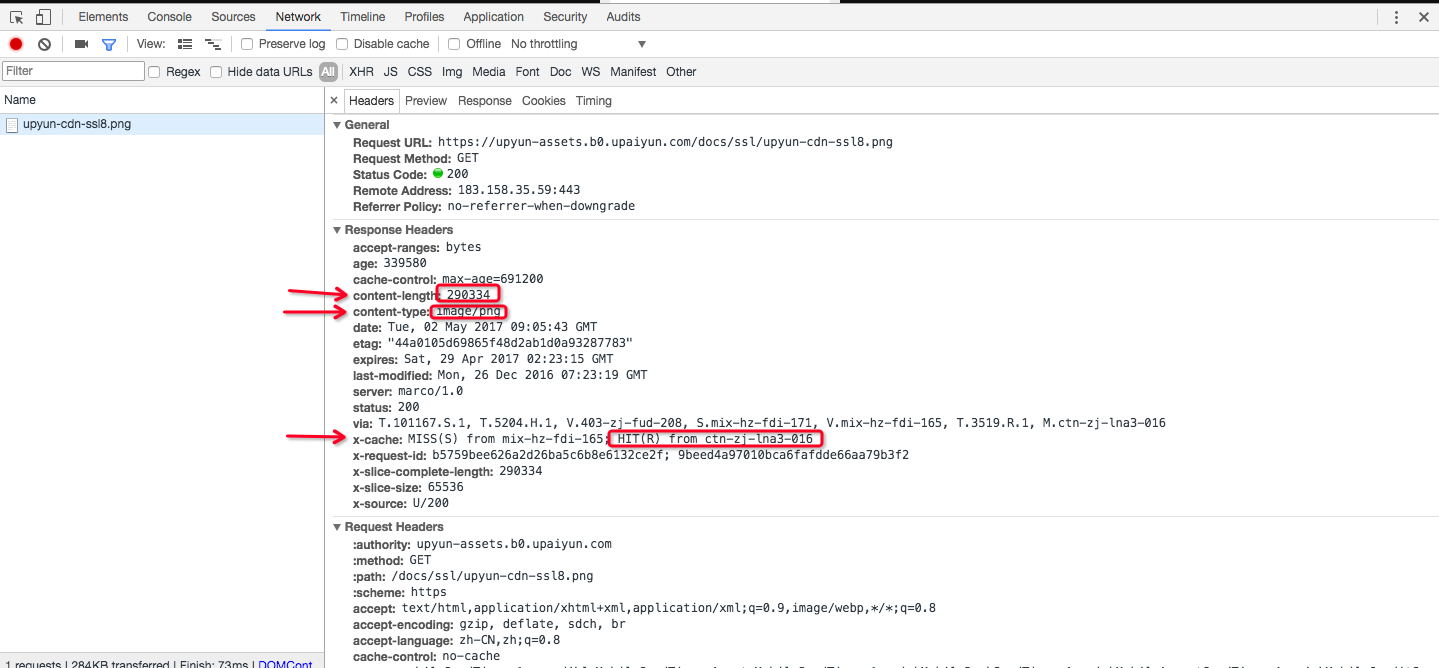
随机在又拍云官网产品文档上找到了一张 PNG 图片,截图所示:

通过截图显示,可以得到如下信息:
– content-length:290334
– content-type:image/png
– x-cache:MISS(S) from mix-hz-fdi-165; HIT(R) from ctn-zj-lna3-016
可以知道,该图片大小为 290 KB,图片类型为 PNG,在 CDN 边缘节点已经缓存命中。
2、开启后
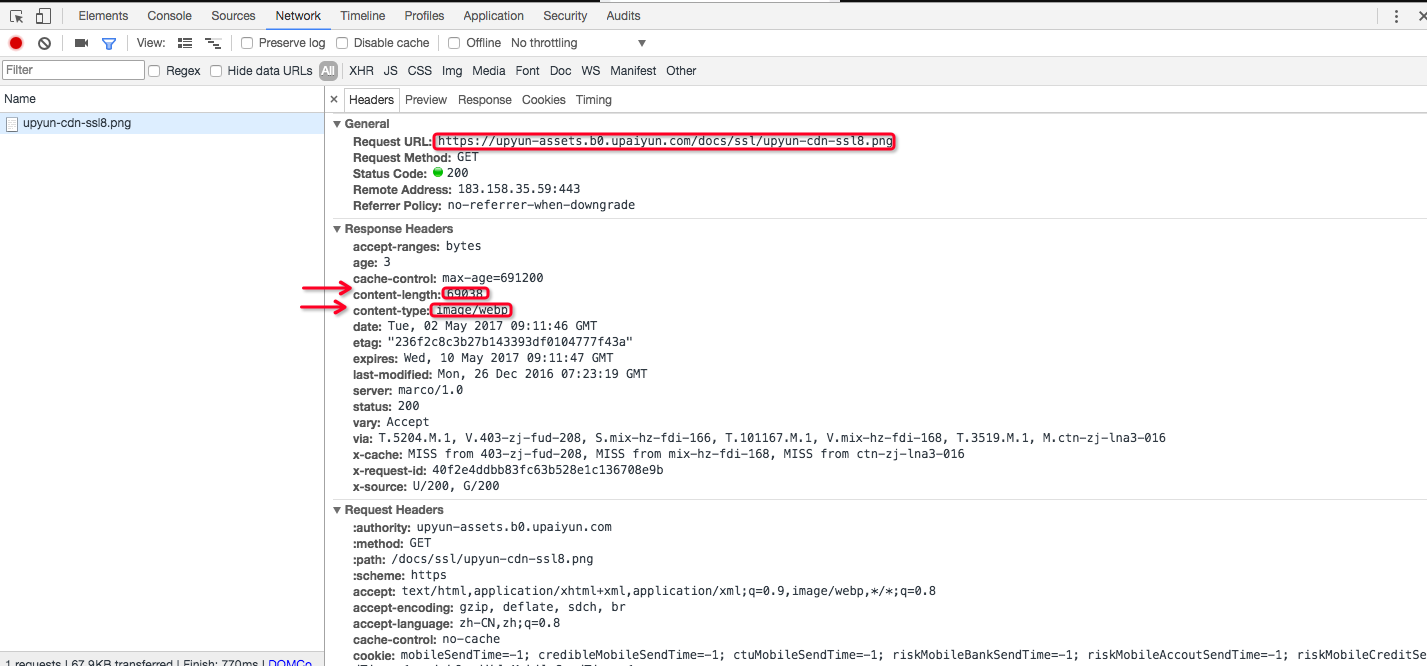
开启 WebP 特性之后,这里强调一下,CDN 边缘命中之后,是不会触发 WebP 自动转换。为了触发该特性,我针对刚才的访问链接做一次手动刷新。然后重新请求图片资源,重新抓包,看如下截图信息:

通过截图显示,可以得到如下信息:
– content-length:69038
– content-type:image/webp
– x-cache:MISS from 403-zj-fud-208, MISS from mix-hz-fdi-168, MISS from ctn-zj-lna3-016
可以很明显的看出,图片大小减少了,为:69 KB,图片格式转换为 webp 格式。
总结下,此次测试了一个 PNG 图片,通过 CDN 自适应 WebP 之后,图片大小从 290 KB 减少到了 69 KB,效果是非常的明显,不同的图片格式,压缩比会有所不同。如果您的网站图片居多,且希望提升用户访问体验,减少 CDN 访问带宽,我们期待您的测试和使用。